The moment Google began putting the spotlight on site speed and user experience, it felt like a clarion call for many of us in the web world.
Gone were the days when stellar content alone could carry the day; now, the speed at which your page danced onto the screen held equal weight. This led me down a rabbit hole of optimization, looking for any and every way I could make my sites leaner and meaner.
Now, I’ve always had a bit of a soft spot for crisp, high-resolution images. PNGs, with their lossless quality, were my go-to. They made my sites look sharp and professional.
But, as I soon discovered, they were also the anchor dragging my load times down to the depths. I had heard of WebP here and there—after all, it’s been around since 2010—but I’ll admit, I was a bit set in my ways. Why fix what isn’t broken, right?
But then, as I was giving a few websites a makeover, I stumbled upon an interesting pattern. The themes that made these sites look so good and load so quickly had one thing in common: WebP. This was no mere chance; it was a clever plan hidden in plain sight.
And that’s a secret I’m excited to uncover with you in this post. But before we dive into the depths, let’s first shed some light on what WebP actually is.
What is WebP?
WebP is a modern image format developed by Google that’s been a game-changer for me, especially when it comes to image SEO.
Before I discovered WebP, I was constantly juggling between trying to maintain high-quality images on my sites and ensuring these sites loaded quickly. It was always a bit of a balancing act because, as we all know, both factors are crucial for a good user experience and SEO.
The game really changed when I decided to give WebP a shot in my usual routine. To be completely honest, I jumped on the WebP bandwagon without fully understanding what it was all about. I thought, “Hey, if it’s trending, it can’t hurt to try, right?”
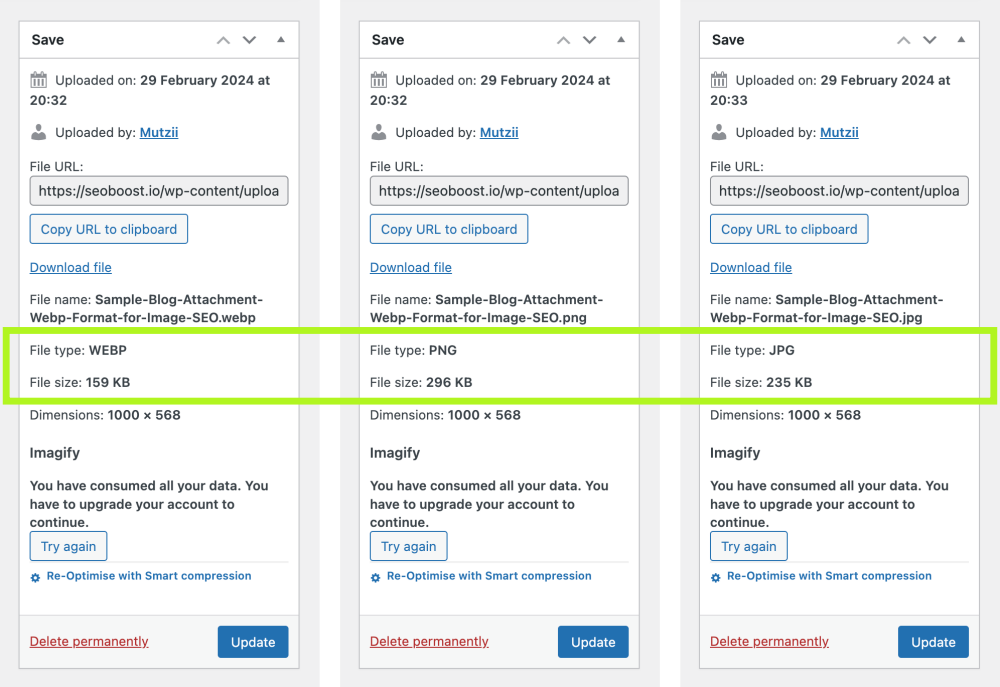
The moment of truth came when I was setting up an image for a new blog post, tweaking the little details like alt tags. That’s when I noticed something remarkable about WebP compared to the usual PNG and JPEG files I used—it was the size of the files!

The WebP image astonishingly shrank to over 50% smaller than my usual PNGs, yet, the real surprise was the quality remained impeccable. That was a huge win for me. It meant I could keep my site looking sharp and snazzy, all while zipping along at full speed.
Benefits of Using WebP for Image SEO
Here are some of the benefits I’ve personally experienced since making the switch to WebP:
- Faster Loading Times: This was the most immediate impact. My web pages started loading faster because the images were smaller in size. Faster loading times not only improve user experience but are also a positive signal for search engines, potentially boosting your site’s rankings.
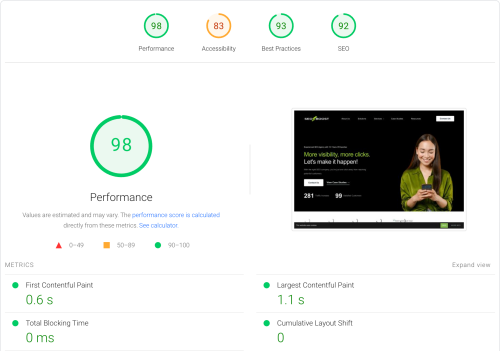
- Improved Page Performance: With smaller image files, the overall weight of my web pages decreased, leading to better performance scores. Tools like Google PageSpeed Insights began showing better results for my sites, indicating a healthier, more SEO-friendly website.
- Higher Quality at Lower File Sizes: Before WebP, I had to compromise on image quality to reduce file sizes. WebP changed that by offering great compression that retains image quality. This means visually appealing pages that still load quickly.
- Versatility: WebP supports both lossy and lossless compression, giving me flexibility depending on the type of image and its use on the site. It also supports transparency, which is essential for certain design elements without resorting to larger PNG files.

- Better User Engagement: Faster loading times and high-quality images contribute to a better user experience, keeping visitors engaged longer and reducing bounce rates, which is beneficial for SEO.
- Competitive Edge: By adopting WebP early on, I found that my sites often loaded faster than competitors sticking with older formats, giving me an edge in user experience and, potentially, search rankings.
Google's Strategy with WebP Images
In my quest to really understand the impact of WebP, I decided to do a bit of detective work to see if Google practices what it preaches. After all, if Google is advocating for this format, they must be using it themselves, right?
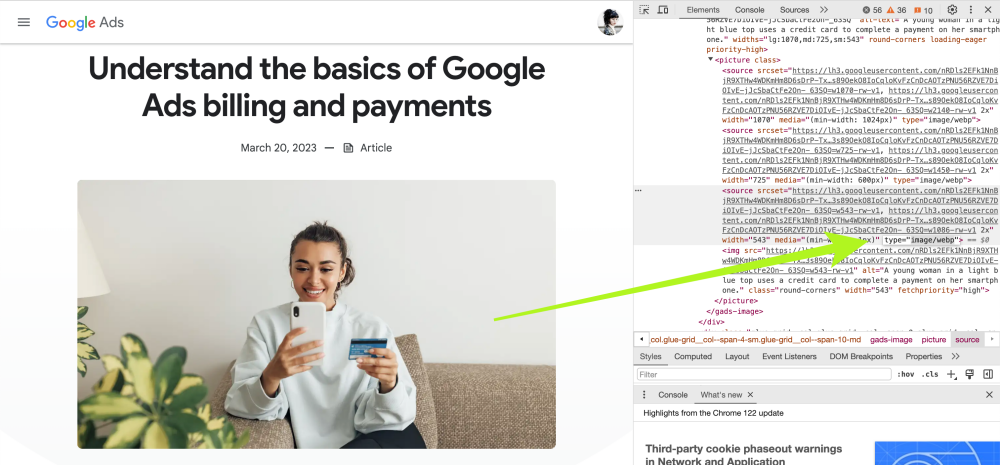
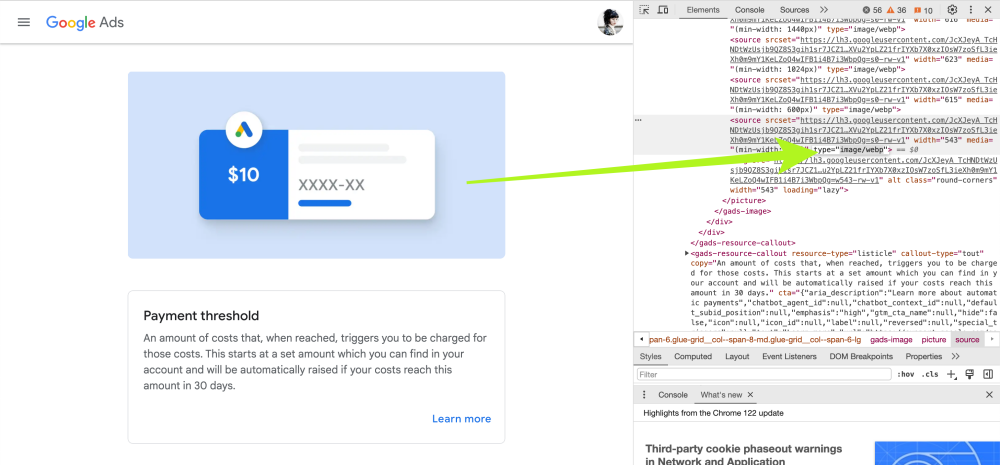
So, I headed over to where you’d expect to see a lot of images: Google Ads. I specifically checked out some of their help articles, like ‘Understand the basics of Google Ads billing and payments,’ and guess what I found? Every single image was in WebP format.


This was a real “aha” moment for me. Seeing Google use WebP across their own platforms was the proof I needed to fully commit to this image format. It was clear evidence that WebP wasn’t just another tech trend but a serious recommendation for improving web performance and user experience.
If it’s good enough for Google’s own services, it certainly made sense for me to adopt it for my projects. This experience solidified my trust in WebP and motivated me to convert my images, knowing I was on the right path.
How do I convert my images to WebP

I get that some of you might already be nodding along, well-acquainted with its magic, but I’m sharing this for anyone who hasn’t had the chance to dive into what it can do. I can tell there are still quite a few who haven’t discovered it yet, judging by the surprised looks I get every time I mention this tool.
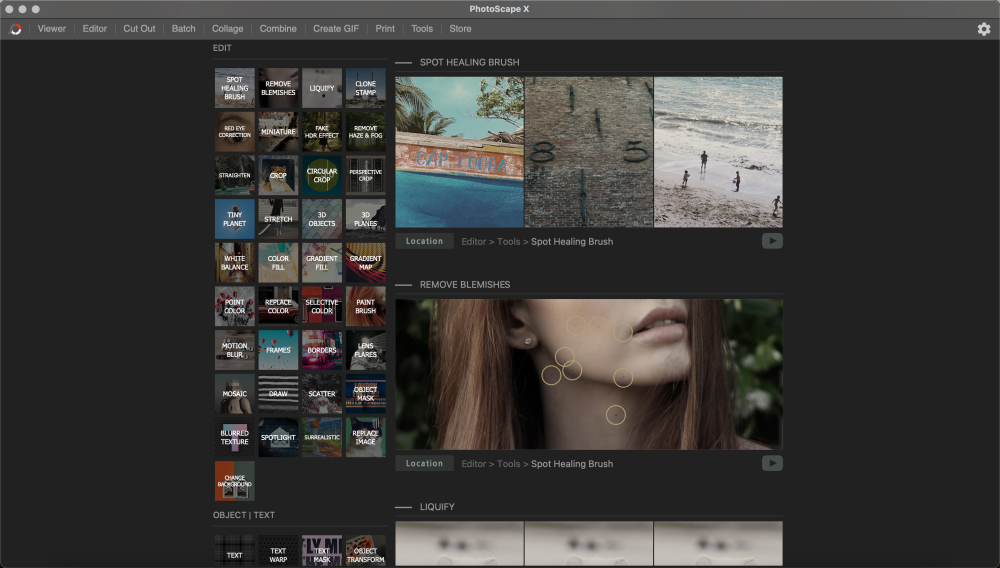
So, let me tell you about one of the cool things PhotoScape can do – it effortlessly converts images to different formats, WebP included.
Converting Images to WebP Using PhotoScape
Here’s a no-fuss guide straight from my own experiences, designed to make your switch to WebP as smooth as butter:
ϟ
Step 1: Grab PhotoScape
First things first, you need to download PhotoScape. Just head over to their website, hit the download button, and set it up on your computer. It’s free and super user-friendly, which is a big plus for anyone just getting started.
ϟ
Step 2: Open Up PhotoScape
Once it’s installed, fire up PhotoScape. I found the interface really straightforward from the get-go, loaded with features but not too daunting.
ϟ
Step 3: Pick Your Picture
ϟ
Step 4: Switch to WebP
Here’s where the magic happens:
- With your image ready, click the ‘Save’ button down in the bottom right.
- A new window will pop up with a bunch of options. Find the format dropdown and choose ‘WebP’.
- Don’t overlook the quality slider—it lets you tweak the balance between the image’s look and its size. This bit’s crucial for keeping your site snappy without losing that visual punch.
- Hit ‘Save’, name your new WebP file, and decide where it’ll live on your computer.
ϟ
Step 5: Double-Check Your Work
I always take a moment to open and check the WebP file I’ve just saved. It’s pretty satisfying to see the file size cut down while the image still looks great.
Tips for Embracing WebP for SEO
- Batch Convert: Use a tool like Photoscape to convert multiple images to WebP at once.
- Find the Balance: Aim for a smaller file size while keeping your images looking sharp.
- Fallbacks are Key: Use the <picture> element to serve WebP but fall back to JPEG or PNG for browsers that don’t support it.
- Redirects: Set up 301 redirects from old image URLs to the new WebP versions.
- CDN Compatibility: Make sure your CDN supports WebP and adjust settings as needed.
- Retain Metadata: Keep all the SEO-friendly details like alt text when you convert to WebP.
- Lazy Load: Implement lazy loading to improve page load times.
- Stay Optimized: Continuously review and optimize your images to keep your site fast and efficient.
-
Enhancing Your Website: The Power of Image File Names
January 17, 2024 Content Development
To WebP or Not to WebP?
After all the enticing details I’ve shared about WebP, the question remains – should you switch all your website images to WebP?
From my own experience, I’ve learned that the answer isn’t straightforward. It really comes down to balancing the benefits and drawbacks, considering what’s best for your website and its visitors.
I started by converting just a handful of images to WebP, which helped me see the effects without overcommitting. If you’re thinking about making the switch to WebP, here are a few key points to keep in mind:
ϟ
Is WebP Right for Your Audience?
Here’s the thing – compatibility is key. While most modern browsers support WebP, there are still a few exceptions. So, if a significant portion of your audience uses browsers that don’t support WebP, you might want to think twice. It’s like wearing flip-flops to a snowstorm; they’re great, but not suitable for every situation.
ϟ
Speed vs. SEO
Moreover, SEO is another angle to consider. Faster loading times can contribute positively to your website’s SEO ranking, as search engines like Google prioritize user experience. In fact, a study by Moz highlighted how site speed could impact rankings, emphasizing the importance of optimizing every aspect of your site for the best performance.
ϟ
Quality Matters
However, it’s not just about flipping a switch and converting everything to WebP. You’ll need to consider the nature of your images and your site’s overall design. For instance, high-quality visuals are crucial for photographers and artists, so ensuring that the conversion doesn’t compromise the integrity of the original work is essential.



![The Ultimate On-Page SEO Checklist for 2024 [Template Included]](https://seoboost.io/wp-content/uploads/2024/06/Social-Thumbnail-–-The-Ultimate-On-Page-SEO-Checklist-for-2024-Template-Included.jpg)